How to Convert AVIF to WebP Online for Free

Have you ever wondered why websites load faster now than they did a few years ago? A big part of this improvement lies in advanced image formats like AVIF and WebP, which have revolutionized the way images are displayed online. But what are these formats, and why are they so popular?
We'll explore why converting AVIF to WebP might be a smart move for your website or app. Let's dive in! Are you looking to convert AVIF to WebP images but don't know where to start?
You're not alone! Both AVIF and WebP have become popular formats for modern images, but sometimes, converting one to the other can seem daunting. Don't worry, this guide will give you some inspiration. Whether you're a web developer, blogger, or casual user, this guide is tailored just for you.

What Are AVIF and WebP?
AVIF (AV1 Image File Format) is a cutting-edge image format designed to offer superior compression and quality. Developed by the Alliance for Open Media, it's perfect for ultra-high-definition visuals with minimal file size.
WebP, created by Google, balances compression and quality, making it ideal for web use. This format reduces file size significantly without compromising image quality, enhancing website load times and user experiences.
Why Are These Formats Gaining Popularity?
Both formats are highly efficient, offering:
- Better Compression: Smaller file sizes without losing quality.
- Faster Loading Times: Critical for SEO and user engagement.
- Modern Features: Support for transparency and animation.

Why Convert AVIF to WebP?
- Better Browser Support: A wider range of browsers supports WebP than AVIF. While AVIF is gaining traction, WebP has been around longer, ensuring compatibility with older browsers and systems.
- Faster Loading Times: WebP offers excellent compression without significant quality loss. Converting AVIF to WebP can help reduce file sizes, leading to faster website loading times and better user experience.
- Improved SEO: Search engines prioritize websites with faster load times. Using WebP images improves your site's SEO performance, making it easier for users to find your content.
- Versatility in Usage: WebP supports both lossy and lossless compression, as well as transparency and animations. Converting AVIF to WebP makes your images more versatile and suitable for various web design needs.
- Wider Tool and Platform Support: Many online tools, CMS platforms, and design software fully support WebP, making it easier to manage and integrate WebP images than AVIF. If you're looking to enhance web performance while maintaining excellent image quality, converting AVIF to WebP is a practical and efficient solution

Learn More About AVIF and WebP Formats
AVIF
Features
- Exceptional Compression: Reduces file size significantly while retaining high image quality.
- It supports HDR (High Dynamic Range), which is ideal for displaying vibrant colors and detailed visuals.
Pros
- Superior Quality at Smaller File Sizes: Perfect for applications where quality and file size matter most.
- Ideal for High-Definition Visuals: Great for photography, streaming, and media-heavy websites.
Cons
- Limited Browser and Software Support: Adoption is growing but not yet universal.
Webp
Features
- Supports Transparency and Animations: A suitable alternative to PNG and GIF formats.
- Balances Quality and Compression: Ensures high-quality images without excessive file sizes.
Why WebP Is Ideal
- Widely Supported: Compatible with most modern browsers and platforms.
- Perfect for Web Use: Designed to enhance load times and reduce bandwidth consumption.

Key Differences Between AVIF and WebP
| Aspect | AVIF | WebP |
| Compression | Higher compression efficiency | Excellent compression, but slightly larger files compared to AVIF. |
| Quality | Superior for detailed, high-quality visuals | Balanced quality for most web use cases. |
| Browser Support | Limited (growing) | Widely supported across major browsers. |
| Transparency | Supported | Supported, including animations. |
| HDR Support | Yes | No |
| Ideal Use Case | High-definition visuals, media-heavy sites | Web optimization and general-purpose image use. |
Preparing for the Conversion: AVIF to WebP
Converting AVIF to WebP can be simple and efficient if you follow these steps to ensure your files are ready and choose the right tool for the job.

Ensuring File Readiness
- Organize Your Files
- Place all your AVIF files into a dedicated folder to streamline the conversion process.
- Use clear file names to make it easier to track and manage converted files.
- Verify Image Resolution and Quality
- Check the resolution and quality of your AVIF images to ensure they meet your needs.
- High-quality input files yield better results after conversion.

Choosing the Right Online Converter
Key Factors to Consider
- Speed and Efficiency: Look for a converter that processes files quickly without compromising quality.
- Security of Uploads and Downloads: Choose platforms that guarantee data protection and do not store uploaded files.
- Output Quality: Ensure the tool provides high-quality WebP images with accurate compression and resolution.
Recommended Tools
AnyWebP: A user-friendly, secure, and fast AVIF to WebP converter that delivers excellent results. Anywebp is a free online web format converter that supports converting more than 60 formats to web format.
It also helps you convert web images to jpg format. One-click batch processing simplifies the workflow and improves the efficiency of image conversion.By organizing your files and choosing the right converter, you can ensure a seamless AVIF to WebP conversion experience. This will help you optimize images for web use without compromising quality.

Step-by-Step Guide to Convert AVIF to WebP Online
- Step 1: Enter the Anywebp page, go to the “More tools for WebP Converter” section, select the first tab of the third line, “AVIF to Webp” format and click on it.

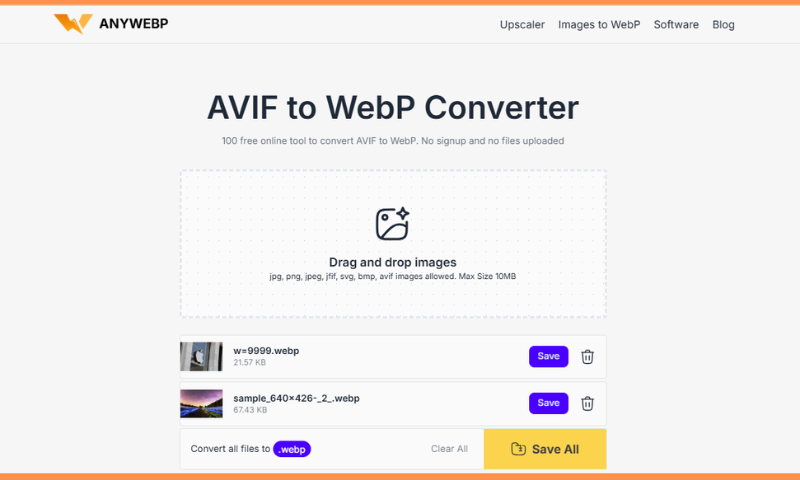
- Step 2: Then, you will see the small box in the middle of the page. Click or drag and drop to upload the Avif images you need to convert to Webp format.
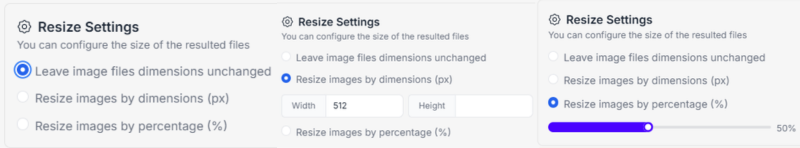
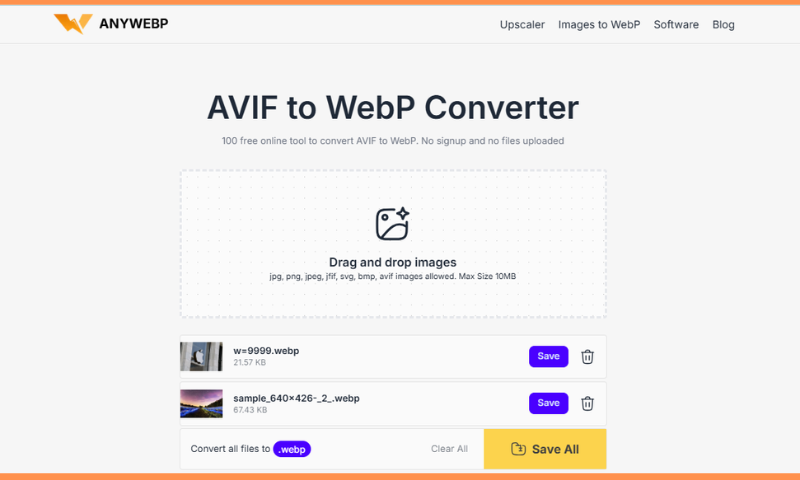
- Step 3: After uploading, select “Resizing Setting” at the bottom of the page and click “Convert” to start processing.

- Step 4: Wait a few seconds for the processing to complete, then click “Download” to download and save the file.

Best Practices for Using WebP Files
Integrate WebP Images for Faster Load Times
Replace large image files (e.g., PNGs or JPEGs) with WebP to reduce page size and improve site speed. Optimize your WebP files during conversion to balance quality and compression.
Use Fallback Formats for Unsupported Browsers
Ensure compatibility by providing alternative formats like JPEG or PNG for browsers that don’t support WebP.

FAQs About AVIF to WebP Conversion
- Can I Convert AVIF to WebP Without Losing Quality? Yes, you can use Anywebp to convert AVIF to WebP with minimal quality loss. To keep the quality high, please select “Leave image files dimensions unchanged” in “Resize Setting.”
- Which Browsers Support WebP Format? WebP is supported by most modern browsers, including Chrome, Firefox, Edge, Opera, and Safari (version 14 and later). For older browsers, fallback formats like JPEG or PNG may be needed.
- Is AVIF a Better Format Than WebP? AVIF offers better compression and smaller file sizes than WebP, making it ideal for high-quality images. However, WebP has wider browser support, so the best format depends on whether quality or compatibility is your priority.
Conclusion
WebP is undoubtedly the future of web-friendly images, offering the perfect balance of quality and performance. With free online image converter Anywebp, converting AVIF to WebP is a breeze. Start your conversion today and elevate your website’s performance effortlessly!
