BMP to WebP Conversion Best Practices for Image Optimization

Images play a pivotal role in making your website visually appealing and engaging. However, if not optimized, they can negatively impact your site's loading speed and overall performance.
BMP, or Bitmap, has been around for a long time, offering high-quality images. But in today's fast-paced online world, we need formats that balance quality and efficiency. WebP is that modern solution. This article will guide you through the BMP to WebP conversion process, explaining the benefits, tools, and best practices to optimize your images for the web.
Understanding BMP and WebP Formats
Before diving into the conversion process, it's essential to understand these two image formats:
- BMP (Bitmap): One of the oldest image formats, BMP stores high-quality, uncompressed images. While it delivers superior quality, BMP files tend to be large, making them less ideal for web usage.
- WebP: A relatively newer format developed by Google, WebP supports both lossy and lossless compression. It provides superior compression and smaller file sizes without compromising much on quality, making it perfect for web applications.

Why Convert BMP to WebP?
You might wonder why converting BMP to WebP is necessary. The answer lies in efficiency. WebP images load faster, use less bandwidth, and improve your website's overall performance. These factors are crucial for maintaining high user engagement and ensuring that your site ranks well on search engines.
Benefits of Using WebP Over BMP
- Smaller File Sizes: WebP can reduce image sizes by up to 30% compared to BMP, leading to faster loading times.
- Better Compression: With both lossy and lossless compression options, WebP offers flexibility in balancing quality and size.
- Enhanced User Experience: Faster image loading times lead to better user experiences, lower bounce rates, and higher conversion rates.
- SEO Advantage: Search engines prioritize fast-loading sites, and optimized images play a significant role in improving load times and ranking.

Tools for BMP to WebP Conversion
- Adobe Photoshop: This powerful software allows for BMP to WebP conversion through plugins or updates.
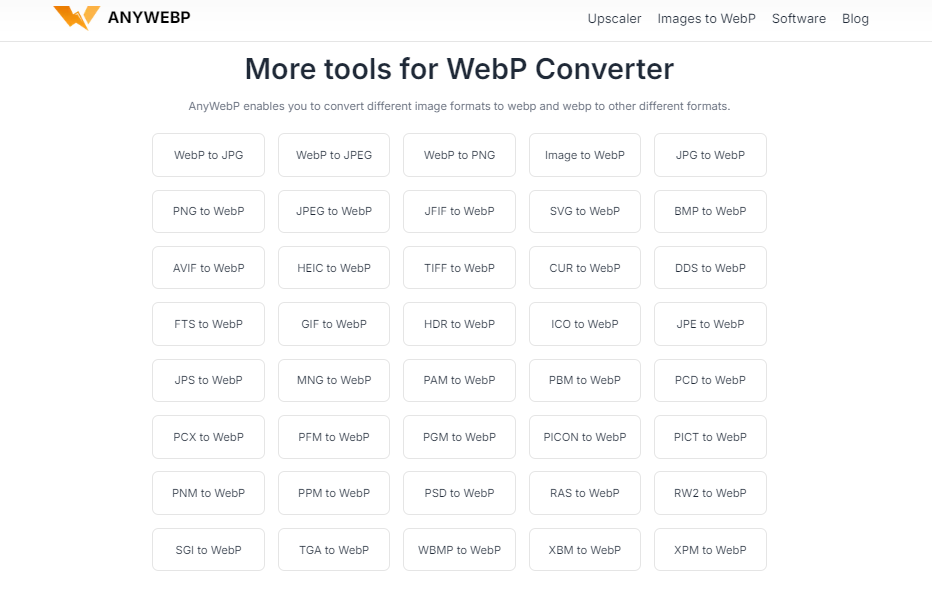
- Online Converters: Tools like Anywebp allow for quick online conversions without needing to install any software. As its name suggests, it supports you to convert any image to webp format for free.
- Command Line Tools: Advanced users can use Google's WebP conversion tools via the command line for batch processing.
Step-by-Step Guide to Convert BMP to WebP
Let's walk through a basic conversion process using an online converter Anywebp.

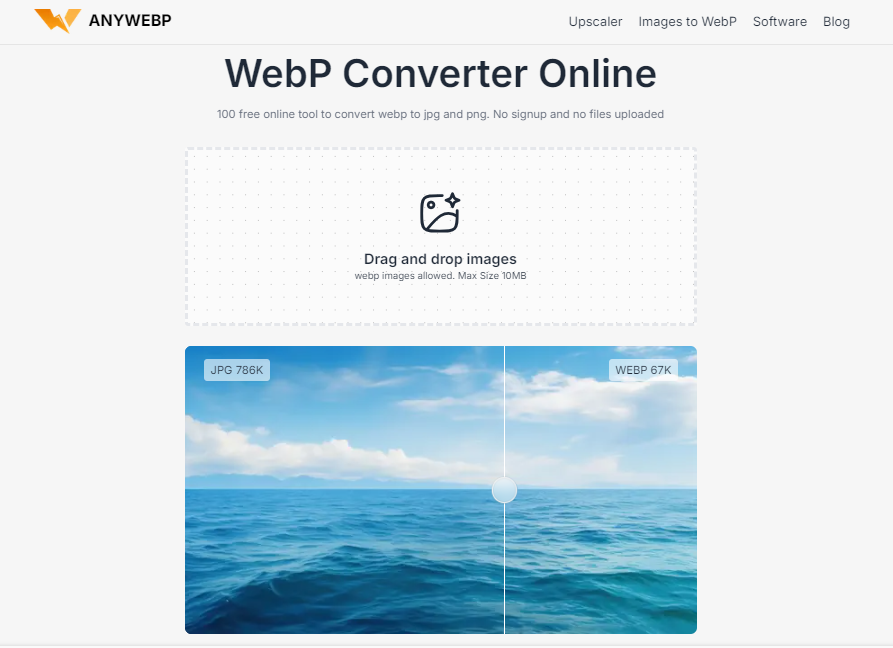
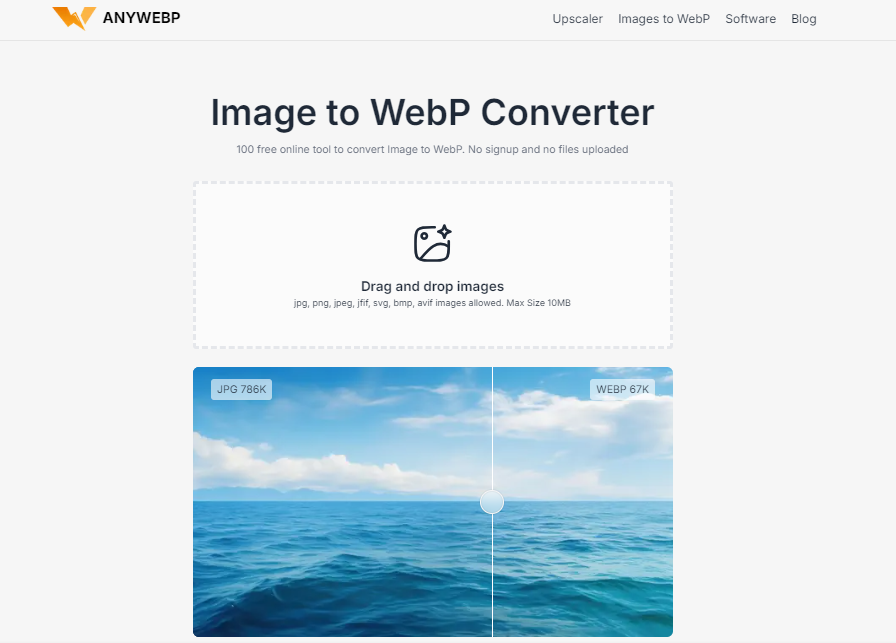
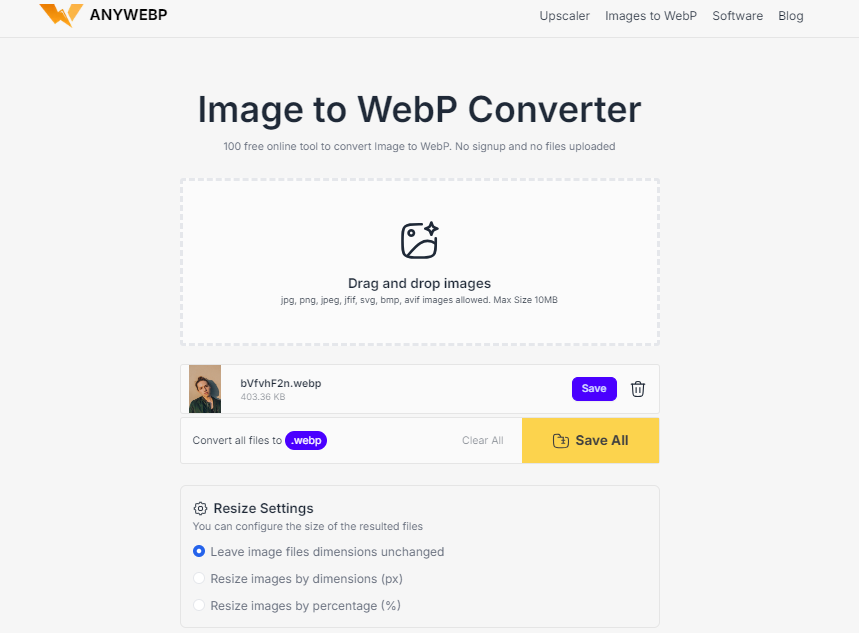
- Step 1: Go to the homepage of Anywebp, scroll down the page and select the “Image to webp” tab.

- Step 2: Image to webp supports converting jpg, png, jpeg, jfif, svg, bmp, avif to webp format. Then we will upload the converted BMP images. Back to the top of the page, there is a box in the middle of the page where we can click the box or drag and drop to upload the image.
- Step 3: Click “Convert” to convert the image after it is uploaded, wait for a few seconds to finish the process.
- Step 4: Click the download icon to save the converted webp image locally.

Best Practices for Image Optimization
Optimizing images for the web is about more than just choosing the right format. Follow these best practices to ensure your images are fully optimized:
- Resize Images: Always use appropriately sized images for your website. Large images can slow down your site.
- Compress Images: Even in WebP format, compress your images to reduce file size while maintaining quality.
- Use Descriptive File Names: Include relevant keywords in your image file names for better SEO.
- Lazy Loading: Implement lazy loading to delay the loading of images until they're needed on the page, improving initial load times.

Common Mistakes to Avoid During Conversion
Even though converting BMP to WebP is a straightforward process, avoid these common mistakes:
- Over-Compression: Compressing images too much can lead to a noticeable drop in quality.
- Neglecting Browser Compatibility: While WebP is widely supported, not all browsers fully support it. Always have fallback formats (like JPEG or PNG) ready.
- Ignoring Alt Text: Even though image optimization focuses on size and format, don't forget the importance of alt text for accessibility and SEO.

How to Implement WebP Images on Your Website
Once your BMP images have been converted to WebP, it's time to implement them on your website. Here's how:
- Update Image URLs: Replace old BMP image URLs with the new WebP image URLs in your website's code.
- Use Picture Elements: For better browser compatibility, use the
<picture>HTML element to serve WebP images with fallback options for older browsers. - Optimize Delivery: Ensure your images are served using a content delivery network (CDN) to improve load times globally.

Testing the Performance of WebP Images
Testing is crucial to ensure your WebP images are performing as expected. Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze how your WebP images impact your website’s loading speed. These tools provide detailed insights and recommendations to further optimize your site's performance.
Comparing WebP with Other Image Formats
WebP is not the only modern image format. Let's briefly compare it with others:
- JPEG: Great for photographs but lacks transparency and results in larger file sizes compared to WebP.
- PNG: Excellent for images with transparency but produces larger files.
- SVG: Ideal for vector graphics but not suitable for complex images.
- AVIF: A newer format that offers even better compression than WebP but is not as widely supported.
Future of Image Formats in Web Optimization
With the constant evolution of technology, image formats will continue to improve. WebP has set a high standard for compression and quality, but other formats like AVIF are emerging. Staying informed about these developments will ensure that your website remains optimized for the best user experience.
Conclusion
Optimizing images for your website is crucial for improving loading times, enhancing user experience, and boosting SEO. Converting BMP to WebP is a smart move, offering smaller file sizes without sacrificing quality. By following the best practices outlined in this article, you'll ensure your website performs at its best.
